我們都知道,落地頁的關(guān)鍵在于:從用戶點(diǎn)擊廣告、到進(jìn)入頁面、再到提起興趣,這個(gè)過程不能令用戶產(chǎn)生任何想關(guān)閉的想法。
然而現(xiàn)實(shí)是,大部分用戶在進(jìn)入一個(gè)信息流落地頁后,還沒正經(jīng)看兩個(gè)字兒,就已經(jīng)對(duì)內(nèi)容、排版、圖片等失去興趣,快速選擇退出。
1、首因效應(yīng):第一眼美女
落地頁給人的第一眼感覺,可以比擬成一個(gè)男性突然看到一個(gè)女性時(shí)的感受——如果他認(rèn)為被驚艷到或很喜歡,那么他就會(huì)形成根深蒂固的印象——這是個(gè)美女。
人對(duì)事物的第一印象有著連自己都不易察覺的重要作用。這和心理學(xué)上的“首因效應(yīng)”(由心理學(xué)家洛欽斯提出)類似:外界信息輸入大腦時(shí)是有序的,最先輸入的信息作用最大,最后輸入的信息也起到較大作用。
抓住大腦處理信息的這個(gè)特點(diǎn),落地頁的策劃就有規(guī)律可循了——落地頁的排版、質(zhì)量、色彩會(huì)瞬間給用戶留下一個(gè)整體印象,落地頁的「品質(zhì)感」直接影響用戶對(duì)「品牌素質(zhì)」的認(rèn)知。
??特別強(qiáng)調(diào):除了頭圖和首屏的設(shè)計(jì),頁面整體的一致性和最后的漂亮收尾,也是影響“首因效應(yīng)”的關(guān)鍵所在,而這一點(diǎn)往往被我們所忽略。
在策劃一個(gè)落地頁時(shí),很容易犯「虎頭蛇尾」的毛病,即9分精力花在頭部、1分精力花在尾部。殊不知,結(jié)尾的有力引導(dǎo)才是臨門一腳,有很多的花樣可以玩兒。
1. 過渡自然的CTA可以達(dá)到助攻的效果
一個(gè)好的落地頁,必須吃透CTA的設(shè)計(jì)技巧,促使訪客采取特定行為,否則就等于功虧一簣。在信息流里,CTA經(jīng)常以直接購買或留資表單的形式,在頁面中間、結(jié)尾出現(xiàn)。

這里我們需要掌握3個(gè)對(duì)CTA轉(zhuǎn)化率有重大、直接影響的要素:
注意力:盡可能的比其他元素突出,移除所有周邊的干擾因素。
信息: 簡(jiǎn)短直接、行為導(dǎo)向、清楚易懂、緊迫感
策略:我們只有平均2.8秒的時(shí)間做轉(zhuǎn)化,所以,必須在極短時(shí)間回答:我能提供什么價(jià)值?CTA策略用一句話來說就是——突出價(jià)值,突出價(jià)值,還是突出價(jià)值。
2. 挽留設(shè)置必不可少
因?yàn)閷?duì)于品牌主來說,挽留毫無損失,還能帶來額外線索。
在停留超過5秒或用戶即將離開時(shí),彈出有吸引力的挽留設(shè)置,可以顯著減少線索的流失。

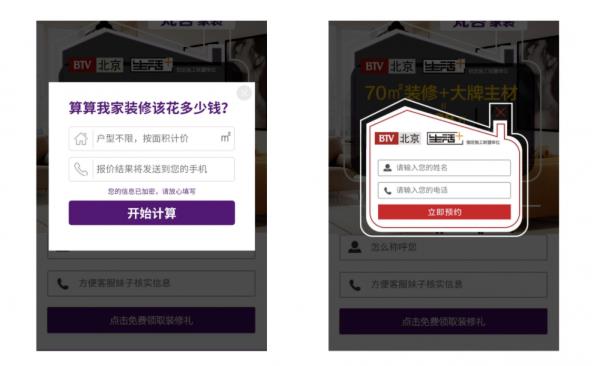
我們還可以針對(duì)不同的受眾,彈出不同的挽留彈窗。如上圖所示,某裝修品牌因?yàn)楹捅本╇娨暸_(tái)合作了一檔節(jié)目,所以針對(duì)北京用戶顯示右側(cè)的節(jié)目報(bào)名彈窗,而針對(duì)其他城市顯示左側(cè)的報(bào)價(jià)彈窗。
2、如何成為第一眼美女?
如果把落地頁比做美女,那么色彩協(xié)調(diào)、排版舒服、圖片動(dòng)人、加載快速,只是最基本的要求。除此之外,高品質(zhì)的落地頁還有3個(gè)隱藏較深的特點(diǎn),這里分享給大家。
1. 排版不僅要有條不紊,還要懂得「留白」
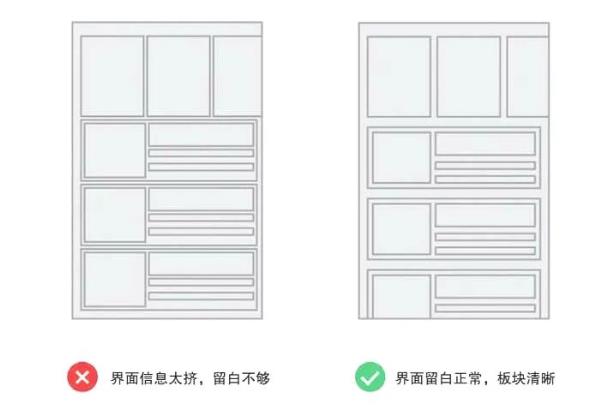
所謂留白,就是頁面的整體感受不能給用戶帶來壓迫感,增加閱讀時(shí)的“呼吸感”。如下圖所示,可以比較一下這兩個(gè)頁面排版的差異。

右邊的排版中,空白更大、空間舒展,讓落地頁看起來更加:
1、易閱讀,元素更清晰;
2、增加呼吸感,減少視覺混亂;
3、集中注意力,減少分心。

如上圖,在優(yōu)化落地頁時(shí),如能充分考慮留白,可以讓頁面更有品質(zhì)感。
2. 每一張圖片都要精挑細(xì)選、旨在激發(fā)瞬間「認(rèn)同感」
一個(gè)落地頁會(huì)包括很多張圖片——更多的圖和視頻,可以降低閱讀成本、增加視覺性、趣味性。但有一個(gè)容易被忽略的一個(gè)問題,頁面使用的圖片素材越多,對(duì)于圖片的要求和限制就越多。
解決方法:每張圖片的選擇都確保和用戶產(chǎn)生「認(rèn)同感」。
1、圖片風(fēng)格盡可能統(tǒng)一,例如:前面一張圖片是實(shí)物圖片,后面一張變成了卡通圖片...
2、圖片中不要有太多的元素,明確視覺焦點(diǎn)。只有視覺焦點(diǎn)清晰,才能更加吸引用戶的注意力,傳達(dá)更準(zhǔn)確的信息。
舉個(gè)例子說明圖片選擇的重要性。下圖截取的是某裝修品牌落地頁。

改版前,裝修前后對(duì)比圖都是彩色圖——2張圖片元素都較復(fù)雜,一眼看上去,無法產(chǎn)生鮮明的對(duì)比;改版后,巧妙的采用黑白/彩色的對(duì)比,讓焦點(diǎn)集中在裝修后的明亮,形成很好的反差。
3. 一遍一遍給落地頁減負(fù)——?jiǎng)h掉頁面中多余的元素、保護(hù)用戶的注意力
在制作落地頁時(shí),多問問自己:我的目的是什么?最終目標(biāo)是什么?想傳達(dá)的整體信息是什么?這樣可以確保每個(gè)元素都有其存在的理由。

“最會(huì)打扮的女人,都是在出門之前,最后照照鏡子、并取下一件配飾。” 落地頁很容易用力過猛,元素必須有所取舍,無論是想傳達(dá)的文字還是想展示的圖片,都不能求全求滿,別忘記:少即是多。

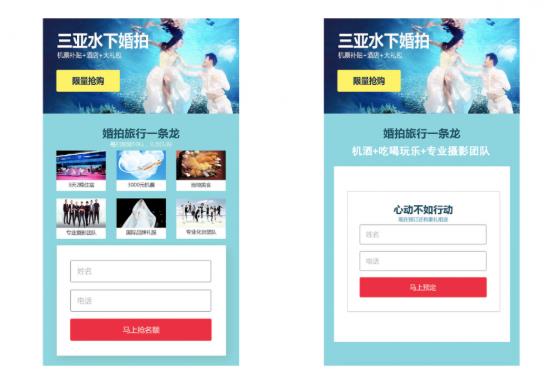
如上圖,某旅行婚紗攝影品牌的落地頁首屏,適當(dāng)刪減元素后,可以讓主題更專注、清晰,引導(dǎo)動(dòng)作也更聚焦。
最后想說,雖然落地頁僅僅是營銷中的一個(gè)環(huán)節(jié),但如果我們肯花足夠的時(shí)間、精力,先把「落地頁」這一個(gè)關(guān)鍵點(diǎn)打透,所謂一通百通——營銷結(jié)果可能會(huì)截然不同。



評(píng)論